آموزش Behaviors در زامارین فرم
Behaviors به شما امکان می دهد قابلیت هایی را به کنترل های رابط کاربر اضافه کنید. Behaviors مستقیماً با API کنترل ارتباط برقرار می کند به گونه ای که می تواند به کنترل متصل شود و برای استفاده مجدد در بیش از یک برنامه ایجاد شود.
می توان آنها را برای ارائه طیف کاملی از عملکردها به کنترل ها ، استفاده کرد از جمله
- افزودن اعتبار سنجی به ورودی ایمیل
- ایجاد کنترل رتبه بندی با استفاده از سنسور حرکتی
- ایجاد یک انیمیشین و استفاده برای کنترل
- افزودن افکت به کنترل
Behaviors همچنین برای سناریوهای commanding نیز مورد استفاده قرار می گیرد . Behaviors یک روش مفید برای اتصال کنترل به یک دستور command است. علاوه بر این ، می توان آنها را برای مرتبط کردن دستورات با کنترل هایی که برای تعامل با دستورات طراحی نشده اند ، استفاده کرد. به عنوان مثال ، می توان از آنها برای فراخوانی یک دستور در پاسخ به فراخوانی یک رویداد استفاده کرد.
Xamarin.Forms از دو سبک مختلف Behaviors پشتیبانی می کند
Xamarin.Forms behaviors- کلاسهایی که از کلاسBehaviorیاBehavior <T>مشتق می شوند ، جایی کهTنوع کنترلی است که Behaviors باید اعمال شود.Attached behaviors-یک کلاس استاتیک که همراه یک یا چند ویژگی خاص باشد
Attached Behaviors
attached property نوع خاصی از bindable property است . انها در یک کلاس تعریف و به کنترل های دیگر متصل و در XAML به عنوان attributes قابل استفاده می باشند . برای مطالعه بیشتر به این مقاله مراجعه کنید . attached property ها می توانند به عنوان propertyChanged delegate تعریف شوند .هنگامی که رویداد propertyChanged اجرا شود ، به کنترل متصل شده و پارامترهایی که مقادیر قدیم و جدید برای property را دارند ، ارجاع داده می شود. از این delegate می توان برای اضافه کردن قابلیت ها و توابع و امکانات جدید به کنترل استفاده کرد . به طور کلی propertyChanged ، کنترل را به صورت BindableObject دریافت می کند و ان را به کنترل مورد نظر cast می کند سپس با استفاده از متد های موجود بر روی کنترل و مقادیر ان ، تغییرات اعمال می شود .
مسئله ای که در مورد Attached Behaviors وجود دارد این است که این رفتارها در یک کلاس استاتیک ، با خواص و روشهای ایستا تعریف می شوند. این امر ایجاد رفتارهای متصل به کنترل را در بعضی حالات را دشوار می کند.
ایجاد Attached Behavior
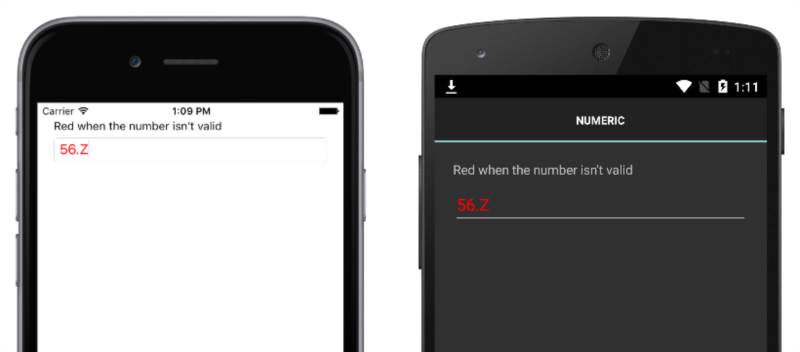
در زیر یک نمونه یک NumericValidationBehavior را نشان می دهد ، که مقدار وارد شده توسط کاربر به یک کنترل ورودی ، اگر از نوع داده double نباشد قرمز رنگ می شود . این رفتار در کد زیر نشان داده شده است
public static class NumericValidationBehavior
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached (
"AttachBehavior",
typeof(bool),
typeof(NumericValidationBehavior),
false,
propertyChanged:OnAttachBehaviorChanged);
public static bool GetAttachBehavior (BindableObject view)
{
return (bool)view.GetValue (AttachBehaviorProperty);
}
public static void SetAttachBehavior (BindableObject view, bool value)
{
view.SetValue (AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged (BindableObject view, object oldValue, object newValue)
{
var entry = view as Entry;
if (entry == null) {
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior){
entry.TextChanged += OnEntryTextChanged;
}
else {
entry.TextChanged -= OnEntryTextChanged;
}
}
static void OnEntryTextChanged (object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse (args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Color.Default : Color.Red;
}
}کلاس NumericValidationBehavior شامل یک property با نام AttachBehavior و به همراه متد های getter و setter که وظیفه اضافه و حذف کردن behavior به کنترل را دارند .propertyChanged این کلاس با متد OnAttachBehaviorChanged پر شده است . کنترل در پارامتر ورودی و در قالب BindableObject به این متد ارسال می شود . پس از cast ان به کنترل entry رویداد OnEntryTextChanged را به entry.TextChanged اضافه می کنیم .
نحوه استفاده از Attached Behavior
همانطور که در کد XAML زیر نشان داده شده است ، کلاس NumericValidationBehavior را می توان با افزودن ویژگی AttachBehavior به یک کنترل ورودی استفاده کرد
<ContentPage ... xmlns:local="clr-namespace:WorkingWithBehaviors;assembly=WorkingWithBehaviors" ...>
...
<Entry Placeholder="Enter a System.Double" local:NumericValidationBehavior.AttachBehavior="true" />
...
</ContentPage>معادل کد XAML بالا به صورت سی شارپ در مثال زیر نشان داده شده است
var entry = new Entry { Placeholder = "Enter a System.Double" };
NumericValidationBehavior.SetAttachBehavior (entry, true);
حذف Attached Behavior از کنترل
همانطور که در مثال کد XAML زیر نشان داده شده است ، کلاس NumericValidationBehavior را می توان از کنترل خارج کرد ، زیرا ویژگی AttachBehavior روی false تنظیم شده است
<Entry Placeholder="Enter a System.Double" local:NumericValidationBehavior.AttachBehavior="false" />معادل کد سی شارپ
var entry = new Entry { Placeholder = "Enter a System.Double" };
NumericValidationBehavior.SetAttachBehavior (entry, false);در زمان اجرا ، ورودی AttachBehavior="false" است در نتیجه متد OnEntryTextChanged از ثبت TextChanged خارج می شود به عبارتی de-register می شود و اعتبار سنجی بر روی کنترل کار نمی کند .
Xamarin.Forms behaviors
Xamarin.Forms behaviors مشتق شده از دو کلاس Behavior یا Behavior<T> می باشد . روند ایجاد behaviors به شرح زیر است
- ایجاد یک کلاس که از یکی از دو کلاس
BehaviorیاBehavior<T>مشتق شده باشد .Tهمان نوع کنترلی است که مورد استفاده قرار می گیرد به عنوان مثالLable - بازنویسی متد
OnAttachedToبرای تنظیم behaviors - بازنویسی متد
OnDetachingFromبرای تنظیم cleanup - پیاده سازی عملکرد اصلی تابع
این منجر به ساختاری می شود که در مثال کد زیر نشان داده شده است
public class CustomBehavior : Behavior<View>
{
protected override void OnAttachedTo (View bindable)
{
base.OnAttachedTo (bindable);
// Perform setup
}
protected override void OnDetachingFrom (View bindable)
{
base.OnDetachingFrom (bindable);
// Perform clean up
}
// Behavior implementation
}متد OnAttachedTo بلافاصله بعد از اینکه behavior اضافه شد ، اجرایی می شود .ورودی این متد ، ارجاعی از کنترل را دریافت می کند و رویداد های handler را برای Behavior implementation ثبت (register ) می کند .
متد OnDetachingFrom بلافاصله بعد از اینکه behavior از کنترل حذف شد ، اجرایی می شود .ورودی این متد ، ارجاعی از کنترل را دریافت می کند و رویداد های handler را برای Behavior implementation حذف (cleanup) می کند .
ایجاد Xamarin.Forms Behavior
در مثال زیر درصورتی که کاربر نوع داده غیر double را وارد کند رنگ متن قرمز می شود .
public class NumericValidationBehavior : Behavior<Entry>
{
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse (args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Color.Default : Color.Red;
}
}کلاس NumericValidationBehavior مشتق شده از Behavior<T> و T همان کنترل Entry زامارین می باشد .متد OnAttachedTo یک event handler را برای رویداد textchanged ثبت (registers) کرده است .همچنین متد OnDetachingFrom رویداد TextChanged را برای جلوگیری از memory leaks حذف (de-registering) می کند . متد OnEntryTextChanged هم بررسی ورودی کاربر را انجام می دهد .
در زامارین فرم behavior ، خصوصیت
BindingContextقابل ست شدن و استفاده نیست . زیرا می توان behavior را از طریق style به اشتراک گذاشت و برای چندین کنترل اعمال کرد.
نحوه استفاده از Xamarin.Forms Behavior
هر کنترل Xamarin Forms یک مجموعه Behavior دارد که می تواند یک یا چند Behavior به آن اضافه کرد ، همانطور که در مثال کد XAML زیر نشان داده شده است
<Entry Placeholder="Enter a System.Double">
<Entry.Behaviors>
<local:NumericValidationBehavior />
</Entry.Behaviors>
</Entry>معادل کد سی شارپ
var entry = new Entry { Placeholder = "Enter a System.Double" };
entry.Behaviors.Add (new NumericValidationBehavior ());
نحوه استفاده از Xamarin.Forms Behavior در Style
Behaviors ها را می توان در یک سبک صریح یا ضمنی نیز استفاده کرد. با این حال ، ایجاد سبکی که ویژگی Behaviors را برای یک کنترل تنظیم کند ، امکان پذیر نیست زیرا این ویژگی فقط خواندنی است. راه حل این است که یک attached property به کلاس Behavior اضافه کنید که افزودن و حذف Behavior را کنترل کند.
مثال زیر یک attached property را نشان می دهد که کنترل و اضافه کردن NumericValidationBehaviour را کنترل می کند
public class NumericValidationBehavior : Behavior<Entry>
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached ("AttachBehavior", typeof(bool), typeof(NumericValidationBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior (BindableObject view)
{
return (bool)view.GetValue (AttachBehaviorProperty);
}
public static void SetAttachBehavior (BindableObject view, bool value)
{
view.SetValue (AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged (BindableObject view, object oldValue, object newValue)
{
var entry = view as Entry;
if (entry == null) {
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior) {
entry.Behaviors.Add (new NumericValidationBehavior ());
} else {
var toRemove = entry.Behaviors.FirstOrDefault (b => b is NumericValidationBehavior);
if (toRemove != null) {
entry.Behaviors.Remove (toRemove);
}
}
}
...
}کلاس NumericValidationBehavior شامل یک attached property به نام AttachBehaviorProperty است که Behavior کنترلی که به آن متصل می شود را کنترل می کند.همچنین متد OnAttachBehaviorChanged در ان register شده است.در این متد در صورتی که پارامتر new value ارزش درستی داشته باشد به کنترل entry رفتار NumericValidationBehavior اضافه می شود .
در مثال زیر یک سبک صریح را برای NumericValidationBehaviour نشان می دهد که از ویژگی AttachBehavior استفاده می کند و می تواند بر کنترل های ورودی اعمال شود
<Style x:Key="NumericValidationStyle" TargetType="Entry">
<Style.Setters>
<Setter Property="local:NumericValidationBehavior.AttachBehavior" Value="true" />
</Style.Setters>
</Style>در صورتی که کنترلی خصوصیت style را با کلید NumericValidationStyle در خود تعریف کند ، این رفتار به ان افزوده می شود
<Entry Placeholder="Enter a System.Double" Style="{StaticResource NumericValidationStyle}">حذف Behavior از کنترل
روش OnDetachingFrom برای حذف رفتار از کنترل استفاده می شود . با این حال ، رفتارها به طور ضمنی از کنترل ها حذف نمی شوند ، مگر اینکه از متد های حذف و Clear استفاده شود. مثال زیر ، حذف یک رفتار خاص از کنترل را نشان می دهد.
var toRemove = entry.Behaviors.FirstOrDefault (b => b is NumericValidationBehavior);
if (toRemove != null) {
entry.Behaviors.Remove (toRemove);
}برای پاک و clear کردن از دستور زیر استفاده کنید
entry.Behaviors.Clear();توجه داشته باشید که هنگام بیرون آمدن صفحات از پشته ناوبری ، Behavior به طور ضمنی از کنترل ها حذف نمی شوند. و باید انها را قبل از خارج شدن از محدوده صفحه ها ، صریحاً حذف شوند.



افزودن نظر جدید
0 نظر ثبت شده است